Video Hosting: choose a reliable and flexible platform..

A video embed is a code snippet that displays your video from a third-party platform like YouTube or VIXY and without the need to host it on your website. To embed videos is like borrowing a video from another platform while keeping viewers on your page.
Why should you embed video on your website? Video is a powerful tool—it can drive traffic, leads, and (most importantly) revenue. In fact, 78% of video marketers say video directly increases sales. The most important benefits are:
There are a couple of reasons you might want to start with embedding videos on your website or app. First and foremost is that embedded videos offer a great way for the user to consume content in an easy way: instead of going through pages of words they can sit back and consume complex content in an easy way. Embedded videos are also great for entertainment & learning purposes.
Furthermore, when you use a professional video hosting solution, you can use advanced lead generation features, such as providing calls-to-action in your videos to increase time on site but also point the viewer towards taking the next step. Which could be: purchasing a product, filling in a form, leaving answers to questions, and more.
Embedded videos also offer a great way for analytics and data collection, and to gather extra insights into best-performing video content, user behavior, and interests on your website. Embedding videos also allows you to add a special tracking code from Universal Analytics or GA4 – so you can get additional video player events within your Google Analytics account, like the average watch time, the moment people generally stop watching, and so on. This is particularly useful for analyzing the customer journey and customer touchpoints on your site. In other words, you need all this data to know how and why your videos are successful (or not).
Embedded videos also improve the SEO of your page and often result in higher click through rates of marketing materials, in other words. If you embed video on your page, Google is more likely to index your page higher in the google search results. And there’s more, research shows that users tend to spend more time on your pages, which is great for the user experience and in turn also rankings.
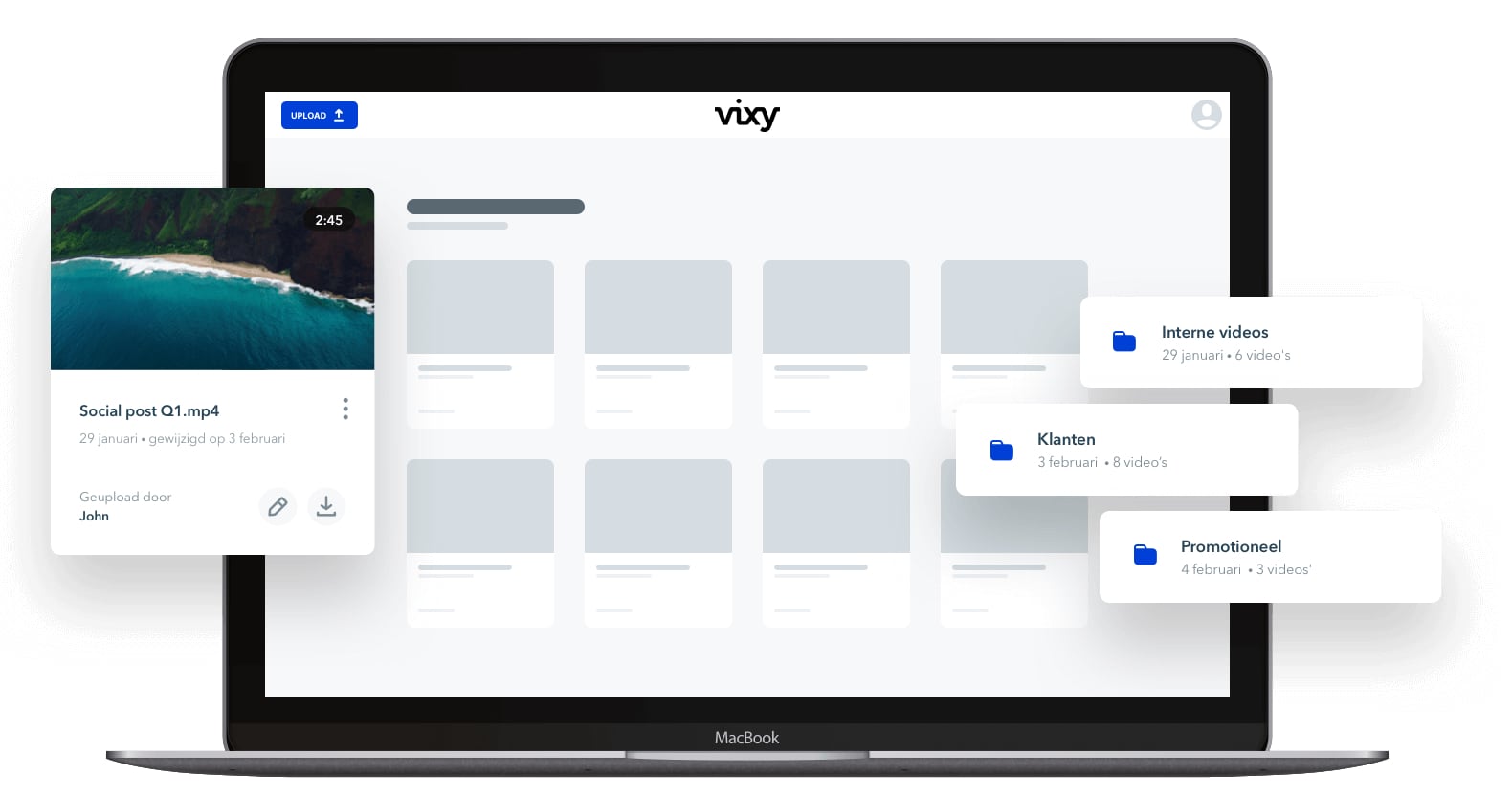
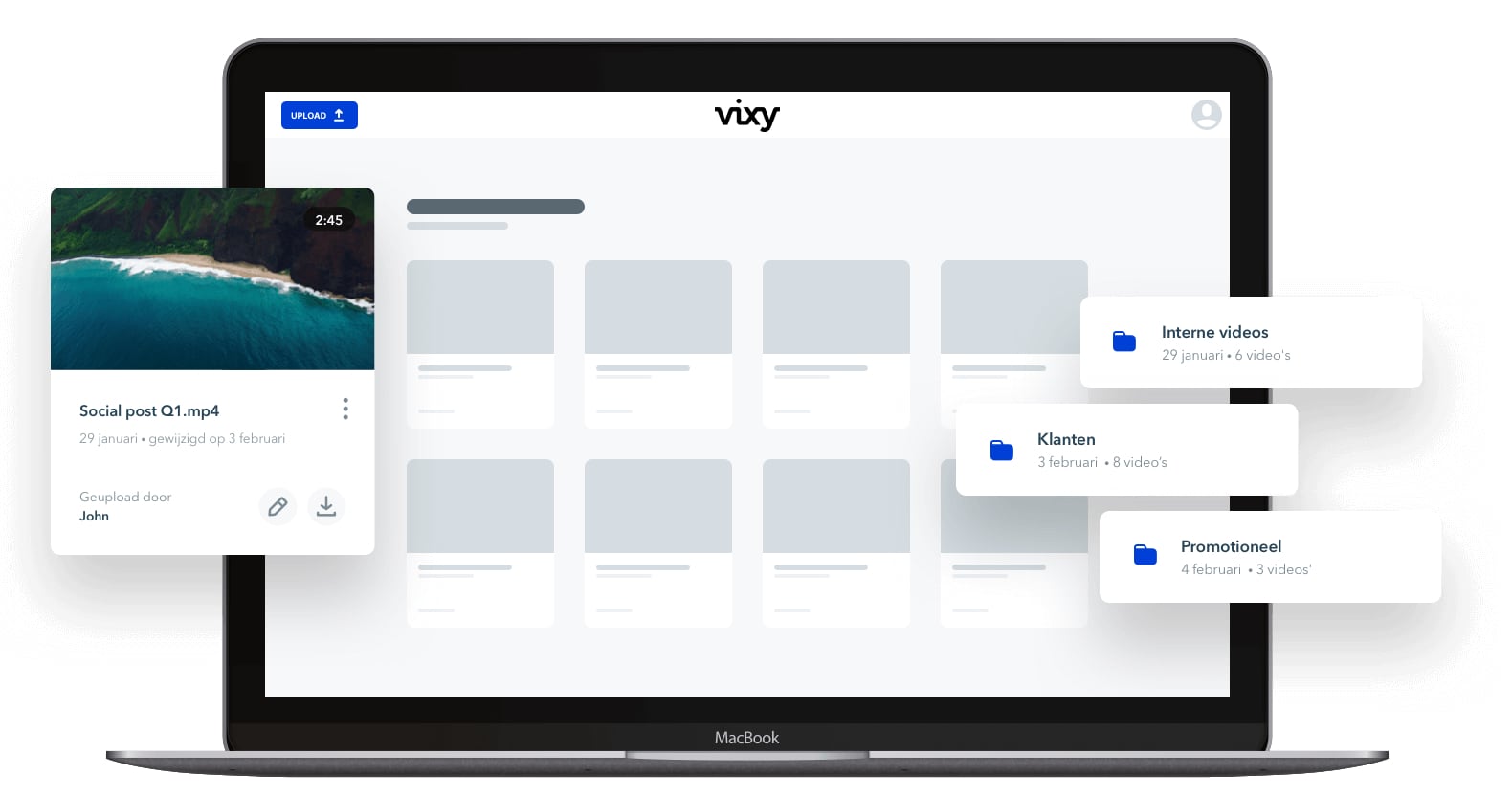
There are a couple of the steps to embed video on your website. First, you need a video hosting platform that offers the ability to upload your content, encode the videos into an acceptable web format and codec, and one that offers a reliable and fast responsive video player to publish videos on your website.

At VIXY, we recommend uploading videos at a minimum of 6.000 to 8.000 Kbps bitrate, with a resolution of 1920*1080 (1080p) and H.264 codec or H.265 codec (when used for 4K videos). This way, you are sure that the player output flavor is smooth and of high quality.
The player should be mobile-friendly rich media widget, that’s designed to provide your audience with the best viewing experience. At VIXY, we encode each video into 6 formats, so we always deliver the highest quality video based on the device of the user and the internet connectivity (Adaptive Bitrate technology).
Regardless of whether they watch from a desktop screen, smartphone, tablet or any other screen size, the video embed expands to fill the width of the screen but maintains the videos’ original aspect ratio. This helps avoid static sizing that can potentially distort page layouts, deform the image, or display black bars around the video.
Set the width of the video player to 100% scaling (this is automatically done by VIXY) so the video embed will be responsive and scale up and down based on the <div> where the video player is embedded. This makes sure that the video scales to a maximum width based on the column where you embedded the video. If possible, also change the branding of the video player so it matches your brand identity and color scheme.
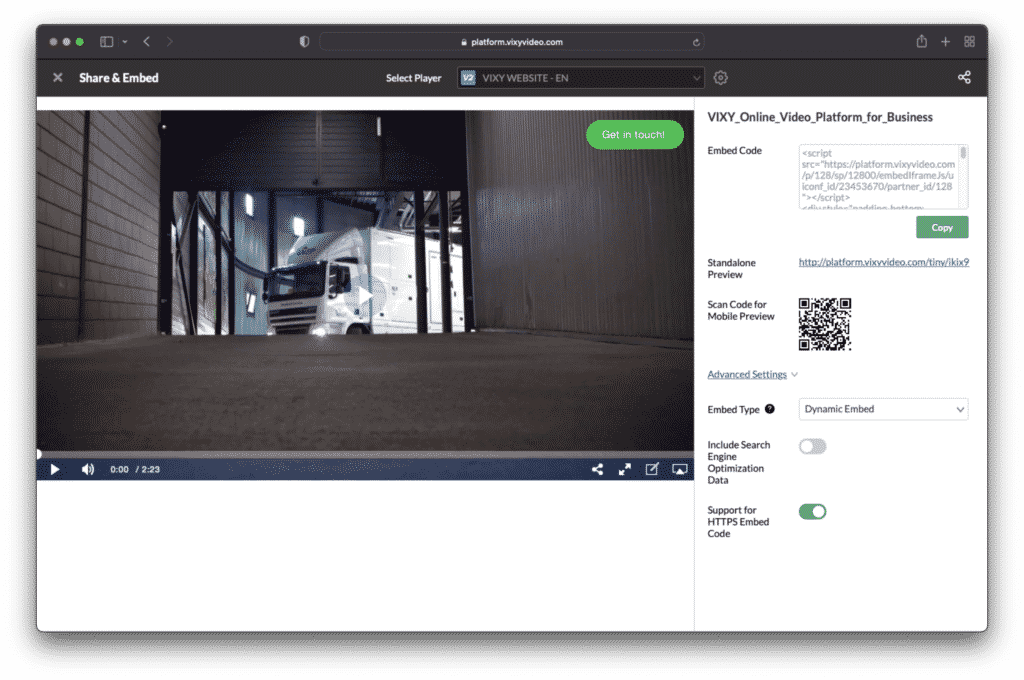
Most video hosting platforms (like VIXY) have an easy way to generate a HTML code that you can use for an embedded video into your website or app. Another way is to generate the URL of a video, which is easy for when you want to embed video into email clients such as Mailchimp or Facebook. Next step is to paste the embed code in your CMS.
If you want to embed a single video on a page, we recommend in most cases an iFrame embed. The iFrame embed is accepted by most content management systems (CMS) like WordPress.
The difference with a dynamic embed compared to an iFrame embed is that includes a manifest script as well, allowing you to control specific aspects and events in the video player on the front-end application. Thus, for integrations where you want to have more flexibility and customization options, we recommend using a Dynamic (script) embed.
If you only want to display a thumbnail and preview the video in another tab, you can use thumbnail embed, for example when used in a video popup.
It’s important that the video hosting platform of your choice does not allow everyone to watch or download your embedded videos without your permission. Therefore, the video hosting platform should give you the option to impose strict rules on downloading things and an efficient way of enforcing those rules. The good news is that at VIXY, we offer a wide range of access control features, which allows you to set privacy levels on each individual video.